
The CSS Zen Garden YouTube
Founders Memorial Garden. 325 S. Lumpkin St., UGA North Campus, Behind Brooks Hall, Athens, GA 30602. 706-542-1816. View Website. Formed in 1891, Athens was home to America's very first garden club. During the 1930s, the Garden Club of Georgia and the University of Georgia's landscape architecture department worked together to commemorate the.

CSS Zen Garden Intro to HTML/CSS Making webpages Computer
CSS2 should be limited to widely-supported elements only. The css Zen Garden is about functional, practical CSS and not the latest bleeding-edge tricks viewable by 2% of the browsing public. The only real requirement we have is that your CSS validates. Unfortunately, designing this way highlights the flaws in the various implementations of CSS.
.jpg)
{Web and Photo} CSS Zen Garden
The CSS Zen Garden invites you to relax and meditate on the important lessons of the masters. Begin to see with clarity. Learn to use the time-honored techniques in new and invigorating fashion.

CSS Zen Garden
Garden Sit • Seated meditation Sunday 9-10am. More details. Day-Long Meditation • 8:30am-3:30pm • Seated meditation, walking meditation, and yoga • Potluck lunch. More details. Clothing & Equipment .. ©2021, Athens Zen Group. About Meditations Resources Volunteer Contact Us. Follow.

Amanda Meng Design Final css Zen Garden site
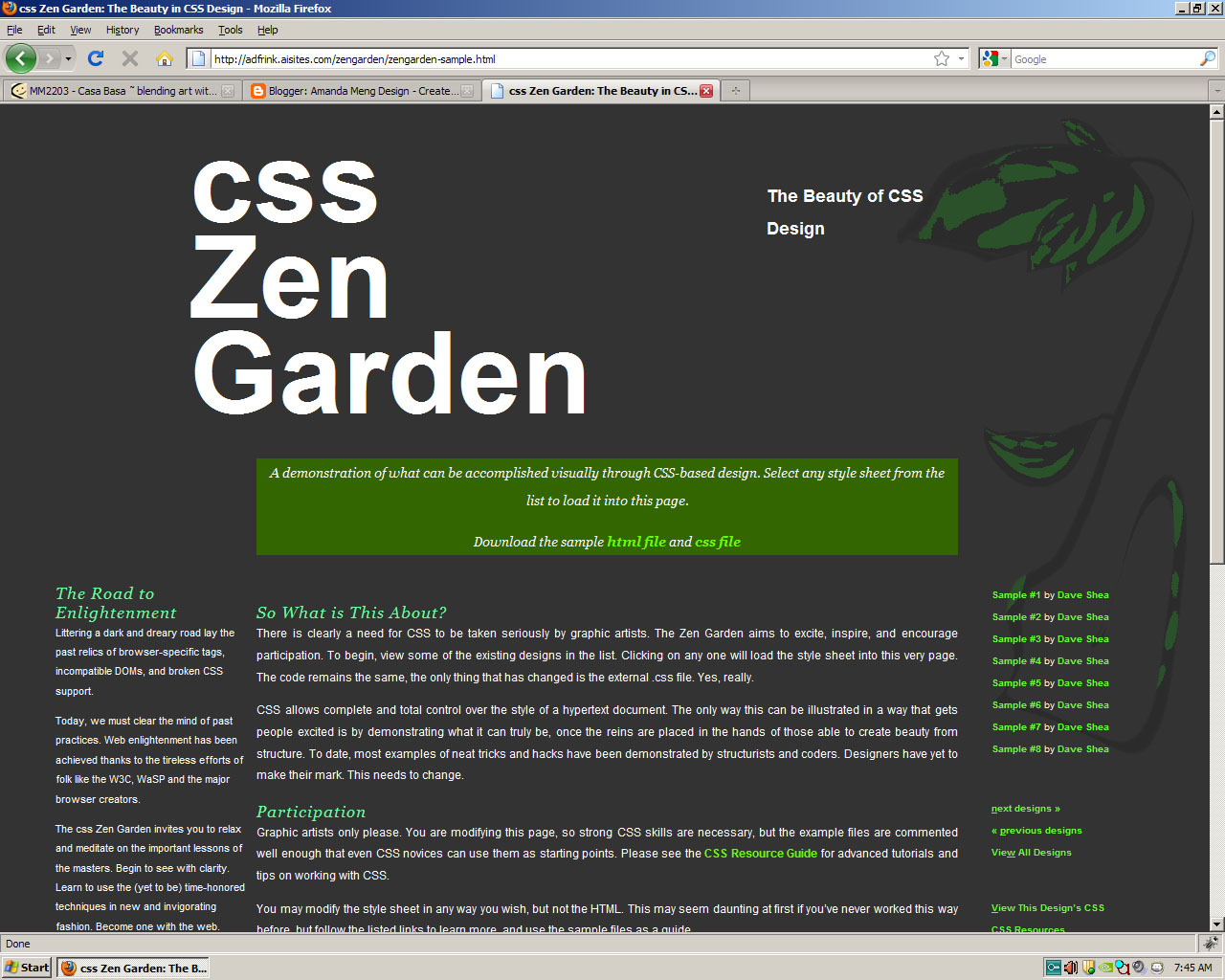
CSS Zen Garden. A landmark site in the development of web standards. Thousands of design submissions from 30+ countries, translated to multiple languages, and remains a common learning tool for web curriculums around the world. Contribution: Creator, Maintainer. The original CSS Zen Garden design (2003)

Beatriz Arribas CSS Zen Garden
This first part of the CSS Zen Garden Walk-through goes over assignment goal and parameters, and it addresses how you can get started with the code.

CSS Zen Garden
3/ Create a blank test.html file (I found it easier to have it named similar to the css file to avoid confusion). To open in browser, type in command line 'open test.html'. 4/ Link the test.

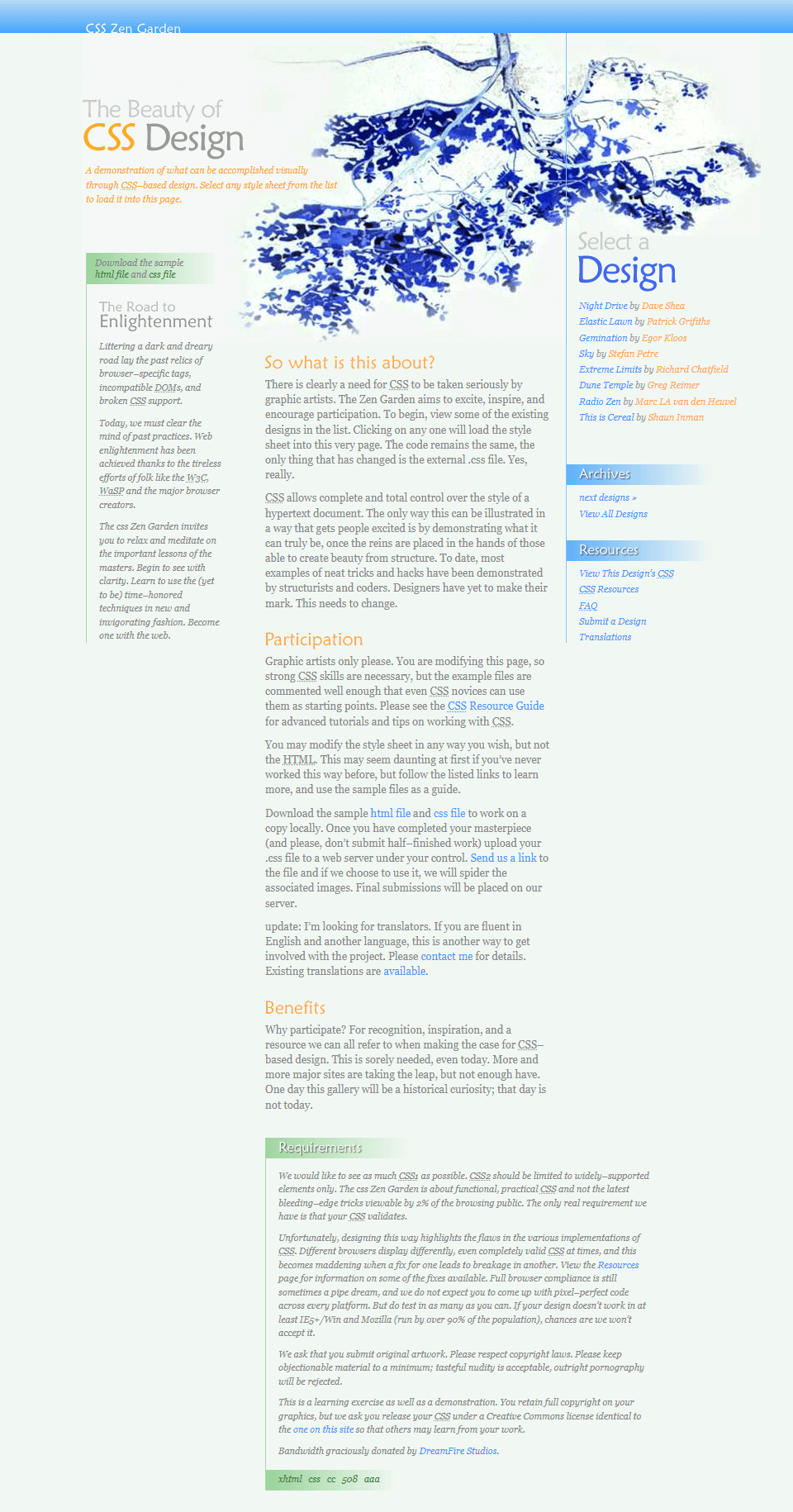
CSS Zen Garden in 2003 Web Design Museum
There is clearly a need for CSS to be taken seriously by graphic artists. The Zen Garden aims to excite, inspire, and encourage participation. To begin, view some of the existing designs in the list. Clicking on any one will load the style sheet into this very page. The code remains the same, the only thing that has changed is the external .css.

mobile design patterns » Blog Archive » CSS Zen Garden
The CSS Zen Garden is a World Wide Web development resource "built to demonstrate what can be accomplished visually through CSS-based design." It launched in May 2003. Style sheets contributed by graphic designers from around the world are used to change the visual presentation of a single HTML file, producing hundreds of different designs.

CSS Zen Garden Marcel Timmer.nl
The CSS Zen Garden invites you to relax and meditate on the \r","important lessons of the masters. Begin to see with clarity. Learn to \r","use the time-honored techniques in new and invigorating fashion.
GitHub jcbmrrs/csszengarden Example CSS Files for INFO 343 course
The Zen Garden is about learning from other people's work, but not using it uncompensated. While the CSS files themselves are provided as-is under a very open Creative Commons license, we'd encourage you to learn from them and create your own designs instead of using them as a basis for your work. Go ahead and learn from the files, and grab.

GitHub jeffreychen2016/CSSZenGarden003
CSS (Cascading Style Sheets) can dramatically change the look and feel of a website, even when the HTML remains the same. We can get inspired from the site CSS Zen Garden! Many different programmers use CSS Zen Garden to showcase their web designs for the same HTML site, just using different CSS. The resulting sites look wildly different!
.jpg)
{Web and Photo} CSS Zen Garden
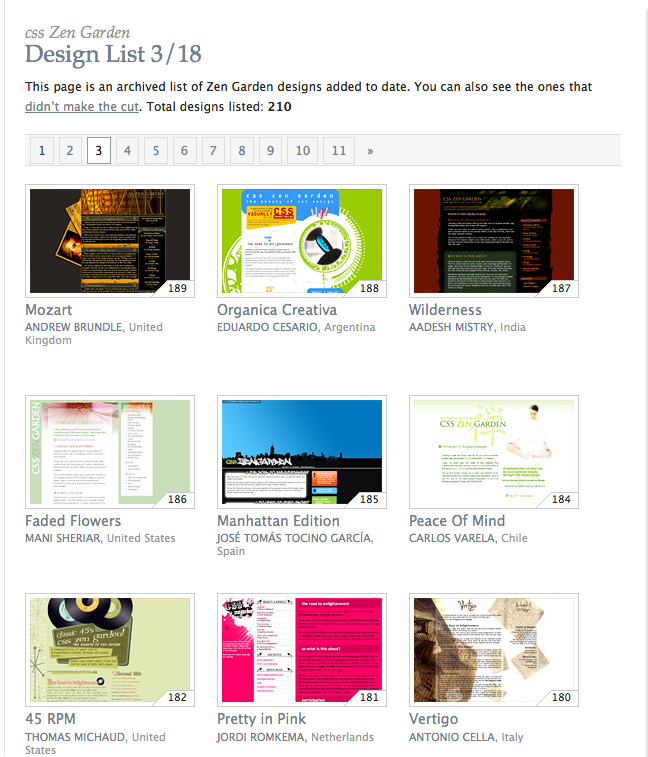
I envisioned the CSS Zen Garden as a community site from the beginning. Including work from other talented designers was meant to encourage more designs than I could produce on my own. Both the collaborative nature as well as the visual demonstration of CSS worked together to help drive home the argument that CSS -based design was finally ready.

CSS Zen Garden Mockup Myriagon Creative Services
CSS Zen Garden. Over ten years ago the CSS Zen Garden is where I first started to learn CSS. I wanted to submit my own design to maybe inspire others as it did for me. The final design was inspired by some old Herman Miller advertisements and work done by Brent Couchman. Website.

Zen Garden w CSS YouTube
There is clearly a need for CSS to be taken seriously by graphic artists. The Zen Garden aims to excite, inspire, and encourage participation. To begin, view some of the existing designs in the list. Clicking on any one will load the style sheet into this very page. The code remains the same, the only thing that has changed is the external .css.

CSS Zen Garden
CSS 3 and 4 should be limited to widely-supported elements only, or strong fallbacks should be provided. The CSS Zen Garden is about functional, practical CSS and not the latest bleeding-edge tricks viewable by 2% of the browsing public. The only real requirement we have is that your CSS validates.